Top 10 Most Effective Power BI Dashboard Tips & Tricks In 2020
In this webinar, you'll learn how to use some of the most effective techniques that will help you deliver well-organized, user-friendly and extremely actionable Power BI dashboards.
Watch the recording and make sure you use these bells and whistles in the proper and productive way.


Watch on-demand
Don't miss this session on the most effective Power BI Tips & Tricks!
Power BI offers a myriad of features such as slicers, bookmarks, page tooltips, drill-down, drill-through, parameters, dynamic titles, role-based security, etc. This opens up numerous possibilities for building really nice interactive dashboards, but at the same time makes the art of dashboard building even more challenging.
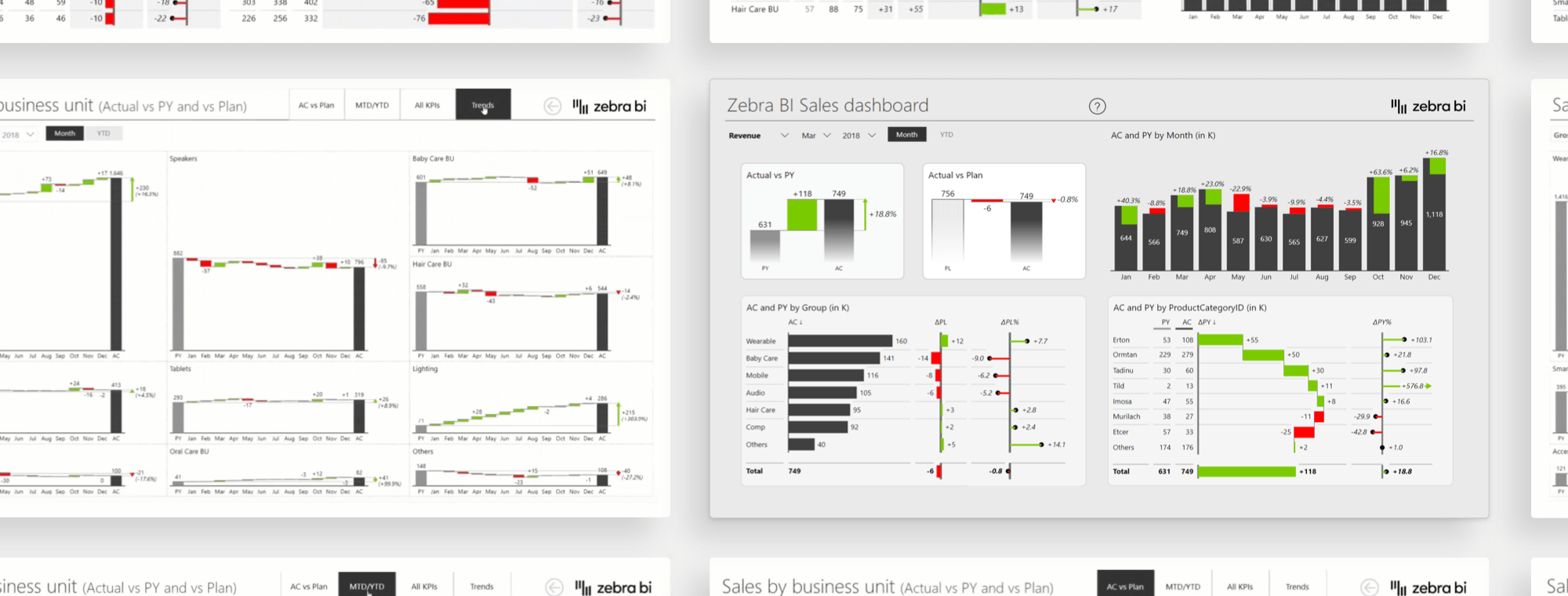
Zebra BI founder Andrej Lapajne shares the top most effective tips he's using to help customers create more actionable dashboards for their internal reporting.